وصف واجهات المستخدم (UI)
تعد React من مكتبات JavaScript المخصَّصة لبناء واجهات المستخدم (UI). يتم بناء واجهات المستخدم من وحدات صغيرة مثل الأزرار والنصوص والصور. تسمح لك React بتجميع هذه العناصر في مكونات (Components) يمكن إعادة استخدامها أو تضمينها داخل بعضها البعض. من مواقع الويب إلى تطبيقات الهاتف الجوال يمكن تقسم كل شئ إلى مكونات. في هذا الفصل، سوف تتعلم كيفية إنشاء وتعديل وتصيير مكونات حسب الشروط.
In this chapter
- كيفية كتابة أول مكون React لك
- متى وكيف تنشأ ملفات تحتوى على أكثر من مكون
- كيفية إضافة ترميز (Markup) إلى JavaScript باستخدام JSX
- كيفية استخدام الأقواس المنحنية في JSX لاستخدام وظائف JavaScript في مكوناتك (Components)
- كيفية إعداد المكونات باستخدام الخصائص (Props)
- (Conditional rendering) كيفية تصيير المكونات بشكل شرطي
- كيفية تصيير أكثر من مكون مرة واحدة
- كيفية تجنب الثغرات المحيرة عن طريق الحفاظ على المكونات نقية
- لماذا يعد التعرف على واجهتك كشجرة مفيدًا
مكوّنك الأول
يتم بناء تطبيقات React باستخدام قطع معزولة من واجهات المستخدم تسمى مكونات. المكون في React هو عبارة عن دالة JavaScript التى يمكنك إضافة ترميزات إليها. المكونات يمكن أن تكون صغيرة كزرار أو كبيرة كصفحة كاملة. هنا المكون Gallery يقوم بتصيير ثلاث مكونات Profile:
function Profile() { return ( <img src="https://i.imgur.com/MK3eW3As.jpg" alt="كاثرين جونسون" /> ); } export default function Gallery() { return ( <section> <h1>علماء مذهلون</h1> <Profile /> <Profile /> <Profile /> </section> ); }
استيراد وتصدير المكونات
يمكنك تعريف أكثر من مكون في ملف واحد، ولكن الملفات الكبيرة يمكن أن تصبح صعبة التصفح. لحل هذه المشكلة يمكنك أن تصدر export مكون من الملف الخاص به، ثم استخدام import لتستخدم هذا المكون في ملف آخر:
import Profile from './Profile.js'; export default function Gallery() { return ( <section> <h1>علماء مذهلون</h1> <Profile /> <Profile /> <Profile /> </section> ); }
Ready to learn this topic?
اقرأ استيراد وتصدير المكونات لتتعلم كيفية تقسيم المكونات إلى ملفات خاصة بها.
Read Moreكتابة ترميز البناء بـ JSX
كل مكون في React عبارة عن دالة JavaScript التى يمكن أن تحتوي على بعض الترميزات التي يمكن لـ React أن تُصيرها في المتصفح. المكونات في React تستخدم صيغة معدلة تسمى JSX لكى تمثل هذه الترميزات. JSX تشبه HTML كثيرا، ولكنها صارمة قليلا وتستطيع أن تعرض محتوى ديناميكي.
إذا قمنا بنسخ ترميزات HTML موجودة سابقا داخل مكون React، لن تعمل دائما:
export default function TodoList() { return ( // هذا لن يعمل <h1>قائمة مهام هيدي لامار</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="Hedy Lamarr" class="photo" > <ul> <li>اختراع إشارة مرور جديدة <li>تدرب على مشهد فيلم <li>تحسين تكنولوجيا الطيف </ul>
إذا كان لديك ترميزات HTML مثل هذه، يمكنك أن تصلحها باستخدام محوّل:
export default function TodoList() { return ( <> <h1>قائمة مهام هيدي لامار</h1> <img src="https://i.imgur.com/yXOvdOSs.jpg" alt="هيدي لامار" className="photo" /> <ul> <li>اختراع إشارة مرور جديدة</li> <li>تدرب على مشهد فيلم</li> <li>تحسين تكنولوجيا الطيف</li> </ul> </> ); }
JavaScript في JSX باستخدام الأقواس المنحنية
تتيح لك JSX أن تكتب ترميزات مشابهة إلى HTML بداخل ملفات JavaScript وأن تُصير محتوى وتبقى المنطق الخاص بالمكونات في نفس المكان. في بعض الأحيان، قد ترغب في إضافة بعض المنطق المكتوب باستخدام JavaScript أو الإشارة إلى خاصية ديناميكية داخل هذا الترميز. في هذا الموقف، يمكنك استخدام الأقواس المنحنية في JSX الخاص بك لفتح نافذة إلى JavaScript:
const person = { name: 'جريجوري زارا', theme: { backgroundColor: 'black', color: 'pink' } }; export default function TodoList() { return ( <div style={person.theme}> <h1>قائمة مهام {person.name}</h1> <img className="avatar" src="https://i.imgur.com/7vQD0fPs.jpg" alt="جريجوري زارا" /> <ul> <li>تحسين هاتف الفيديو</li> <li>اعداد محاضرات طيران</li> <li>العمل على محرك يعمل بالوقود الكحولي</li> </ul> </div> ); }
Ready to learn this topic?
اقرأ JavaScript في JSX باستخدام الأقواس المنحنية لتتعلم كيفية الوصول إلى بيانات JavaScript في JSX
Read Moreتمرير الخصائص إلى مكوّن
المكونات في React تتواصل مع بعضها البعض عن طريق الخصائص (Props). كل مكون أب يمكن له أن يمرر بعض المعلومات إلى المكونات الأبناء عن طريق إعطائهم خصائص. الخصائص يمكن أن تذكرك بـ”خصائص HTML”، ولكن يمكنك أن تمرر أي قيمة JavaScript عن طريقهم، هذا يمكن أن يكون كائن (object) أو مصفوفة (array) أو دالة function أو حتى JSX!
import { getImageUrl } from './utils.js' export default function Profile() { return ( <Card> <Avatar size={100} person={{ name: 'قاتسوكو ساروهاشي', imageId: 'YfeOqp2' }} /> </Card> ); } function Avatar({ person, size }) { return ( <img className="avatar" src={getImageUrl(person)} alt={person.name} width={size} height={size} /> ); } function Card({ children }) { return ( <div className="card"> {children} </div> ); }
التصيير الشرطي
غالبًا ما تحتاج مكوناتك إلى عرض أشياء مختلفة تعتمد على شروط مختلفة. في React، يمكنك تصيير JSX حسب شروط باستخدام صيغ شبيهه بـ JavaScript مثل التعبيرات الشرطية if والمعاملات && و condition ? if true : else.
في هذا المثال، معامل && في JavaScript يستخدم لتصيير علامة صح بشكل مشروط:
function Item({ name, isPacked }) { return ( <li className="item"> {name} {isPacked && '✅'} </li> ); } export default function PackingList() { return ( <section> <h1>قائمة تعبئة سالي رايد</h1> <ul> <Item isPacked={true} name="بدلة الفضاء" /> <Item isPacked={true} name="خوذة مع ورقة ذهبية" /> <Item isPacked={false} name="صورة لـ تام" /> </ul> </section> ); }
Ready to learn this topic?
اقرأ التصيير الشرطي لتتعلم الطرق المختلفة لتصيير المحتوى بشكل شرطي.
Read Moreتصيير القوائم
غالبًا ما سترغب في عرض عدة مكونات متشابهة من مجموعة البيانات. يمكن استخدام filter() و map() في JavaScript مع React لتصفية وتحويل مصفوفة البيانات الخاصة بك إلى مصفوفة من المكونات.
يتعين عليك تحديد مفتاح key لكل عنصر في المصفوفة. عادةً سترغب في استخدام ID من قاعدة البيانات كمفتاح key. يتيح المفتاح key إلى React أن تتبع مكان كل عنصر في القائمة حتى لو تغيرت القائمة.
import { people } from './data.js'; import { getImageUrl } from './utils.js'; export default function List() { const listItems = people.map(person => <li key={person.id}> <img src={getImageUrl(person)} alt={person.name} /> <p> <b>{person.name}:</b> {' ' + person.profession + ' '} معروف بـ {person.accomplishment} </p> </li> ); return ( <article> <h1>علماء</h1> <ul>{listItems}</ul> </article> ); }
Ready to learn this topic?
اقرأ تصيير القوائم لتتعلم كيفية تصيير قوائم من المكونات، وكيفية اختيار مفتاح.
Read Moreالحفاظ على المكونات نقية
بعض دوال JavaScript نقية. الدالة النقية:
- تهتم بشؤونها فقط. لا تغيّر أي كائنات (objects) أو متغيرات (variables) كانت موجودة من قبل عند استدعائها.
- نفس المدخلات، نفس المخرجات. يجب أن تعيد الدالة النقية دائمًا نفس النتيجة عندما تمرر لها نفس المُدخلات.
من خلال كتابة مكوناتك بشكل صارم، حيث تكون دوالا نقية فقط، يمكنك تجنب فئة كاملة من الأخطاء صعبة التفسير والسلوك غير المتوقع مع تطور قاعدة الكود (codebase) الخاصّة بك. هنا مثال على مكوّن غير نقي:
let guest = 0; function Cup() { // سيء: تعديل متغير موجود مسبقًا guest = guest + 1; return <h2>كوب شاى لضيف #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup /> <Cup /> <Cup /> </> ); }
يمكنك جعل هذا المكون نقي عن طريق تمرير الخاصية بدلا عن تعديل متغير موجود بالفعل:
function Cup({ guest }) { return <h2>كوب شاى لضيف #{guest}</h2>; } export default function TeaSet() { return ( <> <Cup guest={1} /> <Cup guest={2} /> <Cup guest={3} /> </> ); }
Ready to learn this topic?
اقرأ الحفاظ على المكونات نقية لتتعلم كيفية كتابة مكونات نقية ودوال متنبئة.
Read Moreواجهتك مثل الشجرة
React تستخدم الأشجار لنمذجة العلاقات بين العناصر والوحدات.
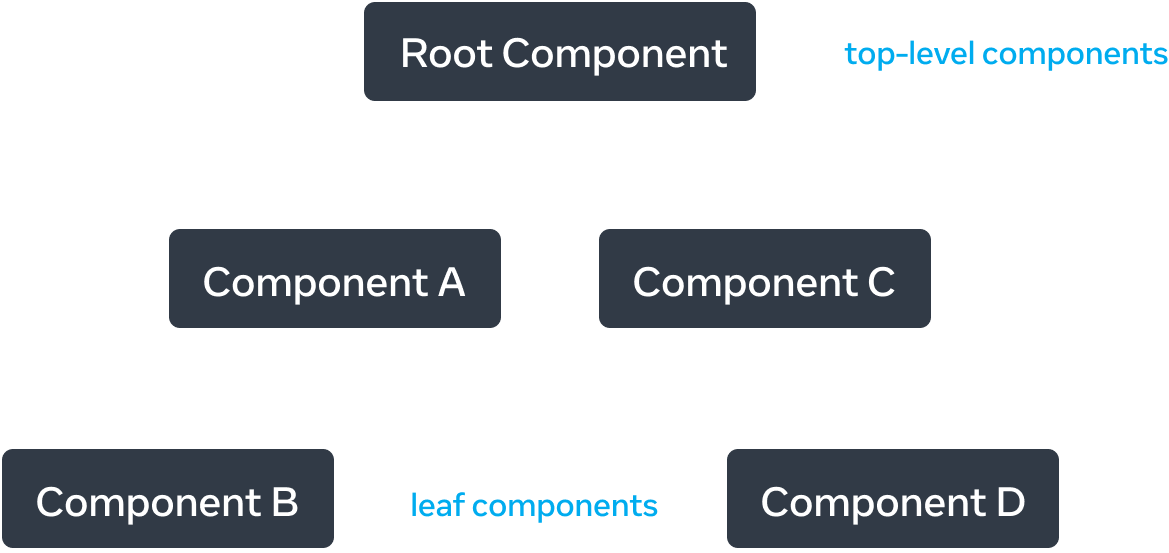
شجرة العرض في React هي تمثيل للعلاقة الأبوية والفرعية بين العناصر.


مثال على شجرة العرض في React.
العناصر القريبة من الجزء العلوي من الشجرة، بجوار العنصر الجذري، تُعتبر عناصرًا على مستوى عالٍ. العناصر التي ليس لديها عناصر فرعية تُعتبر عناصر أوراق. هذا التصنيف للعناصر مفيد لفهم تدفق البيانات وأداء العرض.
نمذجة العلاقة بين وحدات JavaScript هي طريقة مفيدة أخرى لفهم تطبيقك. نشير إليها باسم شجرة الاعتماد على الوحدة.


مثال على شجرة اعتماد الوحدة.
غالبًا ما يُستخدم شجرة الاعتماد من قِبل أدوات البناء لربط جميع أكواد JavaScript ذات الصلة ليتم تنزيلها وعرضها للعميل. حجم الحزمة الكبير يُسبب تراجعًا في تجربة المستخدم لتطبيقات React. فهم شجرة اعتماد الوحدة مفيد لتصحيح مثل هذه المشاكل.
Ready to learn this topic?
اقرأ واجهاتك مثل الشجرة لتعرف كيفية إنشاء شجرة عرض وشجرة اعتماد الوحدة لتطبيق React وكيفية فائدتها كنماذج عقلية مفيدة لتحسين تجربة المستخدم والأداء.
Read Moreماذا بعد ذلك؟
توجه إلى المكون الأول الخاص بك لبدء قراءة هذا الفصل صفحة بصفحة!
أو، إذا كنت بالفعل على دراية بهذه المواضيع، لماذا لا تقرأ عن إضافة التفاعلية?